Emby UI美化插件及相关css、js文件分享
本教程适用于docker容器安装的emby服务端,其他服务端我没有做过测试。本项目会为你的emby安装一个可自定义css、js的插件,插件安装好之后填入相应的css或js文件,即可美化你的emby客户端界面,项目来自于github,我只是做了移植和脚本的更改。原来的插件脚本安装好之后没有办法实现卸载删除操作,我再次基础上对脚本进行了更新,实现可以一键安装,一键卸载等功能。需要注意的是,本项目其实份两部分。第一部分是插件的安装,插件自身并没有美化功能,需要美化功能需要用户自定义css和js。
第二部分是我在网上收集了大佬已经做好的css和js,可以让用户在安装好插件后填入即可直接使用。
插件一键安装脚本:
主地址:
bash -c "$(curl -sLk https://xn--tkrq60cewc.top/ssh/CustomCssJS.sh)"备用地址:
bash -c "$(curl -sLk https://tvbox.zybapi.com/Js/CustomCssJS.sh)"wget -O script.sh --no-check-certificate https://tvbox.zybapi.com/Js/CustomCssJS.sh && bash script.sh
网页服务端及客户端安装方法
一键脚本安装之后,在emby后台找到Custom Css and JavaScrip插件,在里面填入相应的css和js文件,然后回到前端主页刷新网页即可呈现
window客户端修改教程
复制CustomCssJS.js文件到electronapp\plugins目录下面,然后重启一下emby客户端
安卓客户端安装后教程
1.在安卓客户端需要修改apk文件后然后重新打包apk文件
2.安装修改好的apk文件即可
具体操作为:
1.复制CustomCssJS.js文件到assets\www\modules目录下
2.修改assets\www\app.js,在函数start()中Promise.all(list.map(loadPlugin))前新增list.push("./modules/CustomCssJS.js"),
3.修改assets\www\native\android\apphost.js,将features.restrictedplugins设为false
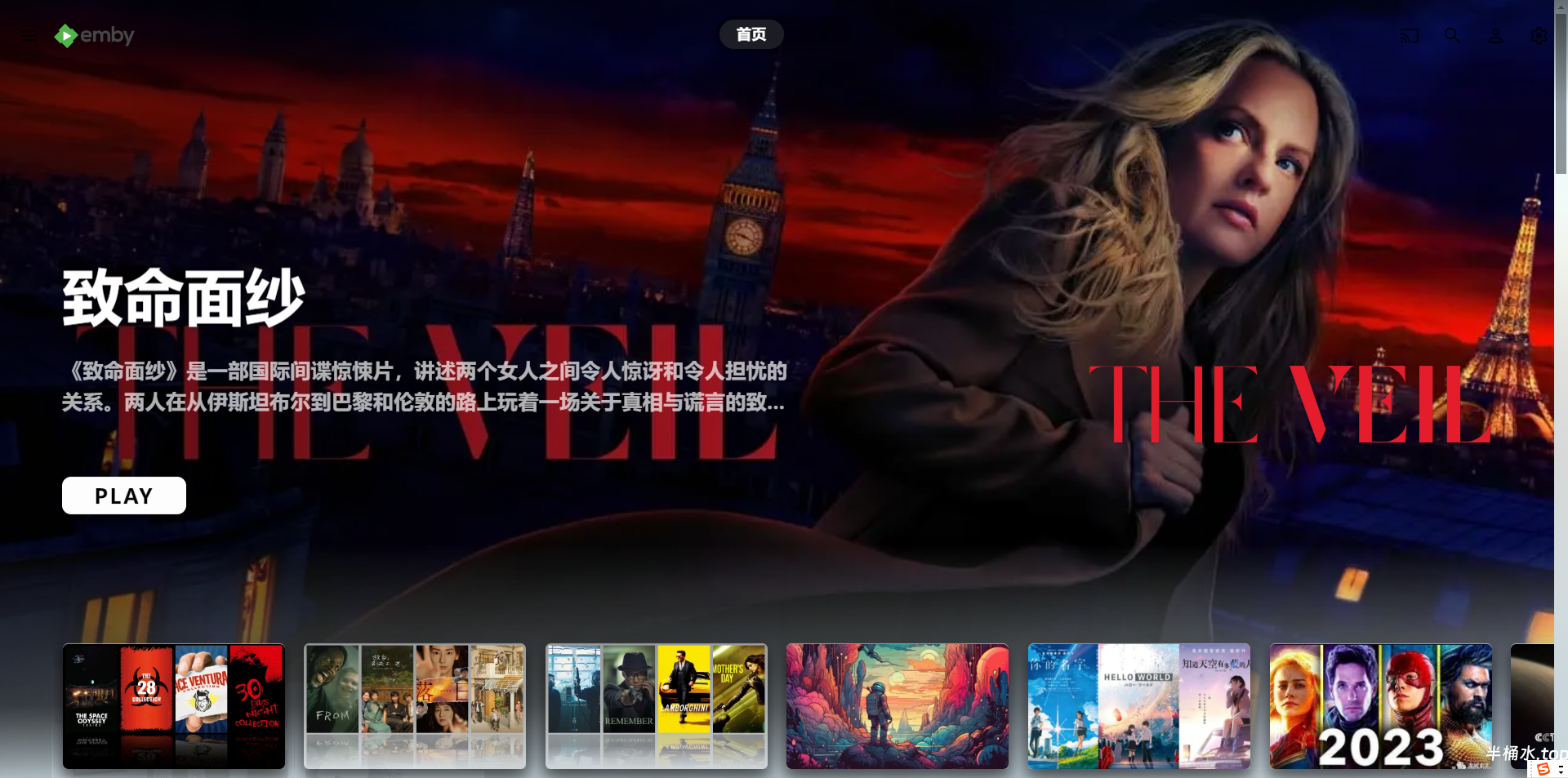
效果展示


为了防止资源被运营商屏蔽敏感内容已被隐藏!
扫描上方二维码关注微信公众号,回复同步密钥,即可获取访问密码获取到密码之后填写在上方输入框即可获取隐藏内容
扫描上方二维码关注微信公众号,回复同步密钥,即可获取访问密码获取到密码之后填写在上方输入框即可获取隐藏内容
EMBY .CustomCssJS插件来源:
https://github.com/Shurelol/Emby.CustomCssJS
相关js,css美化插件来源:
https://github.com/newday-life/emby-front-end-mod
https://github.com/jackloves111/EMBY.JS.CSS
https://github.com/Nolovenodie/emby-crx
THE END



